Dear internet,
It’s been a while since we’ve spoken, but hopefully we can get right back into the swing of things.
I joined the team in the Winter of 2016, working on a project called Lions, Jungles, and Natives. My project uses special collections materials to curate an online exhibit centered around a discussion of the misrepresentations of Africa. Click here for past blog posts.
My project was cut short by my decision to study abroad. I spent my fall term in England, studying in a small town about an hour and a half from London called Bath. The experience was super rewarding. I learned a lot about British culture and literature, and I also got to visit a total of nine European cities.
Here’s a photo of me in my favorite city, Madrid, AKA the home of my colonizers:

Oddly enough, my project hiatus was super helpful. It gave me a lot of clarity about what I want and how I want to execute it.
The biggest conclusion I’ve come to relates to theme and purpose. I want my website to be centered around the idea of tropes–how we think of Africa through images and themes, and how these tropes may contain inaccuracies. Moreover, I want this website to be an instructive tool. Largely inspired by my work with History professor TJ Tallie, I want this website to function as a teaching tool for classes like HIST 279 – Africa in the Western Imaginationt. Something that could be used to encourage students and others to think more about tropes snd how they affect our understandings.
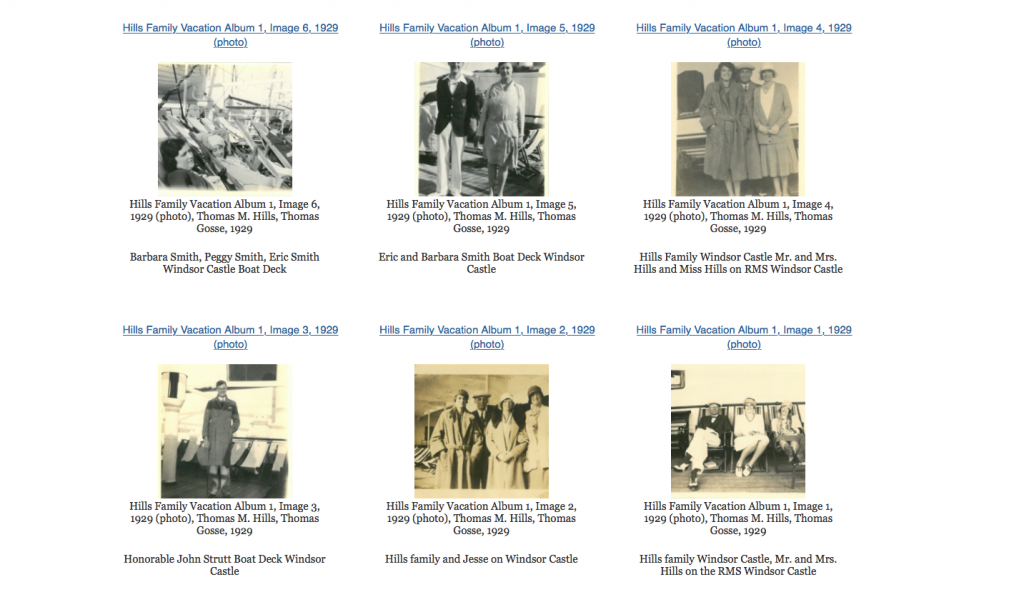
With this in mind, one of the changes I’ve made to my project plan is a shift away from transcription and toward annotation. The website will house the pages of two diaries, one belonging to Thomas Hills’ wife and the other, his daughter. Originally, my plan was to use the Scripto plug-in to crowdsource transcriptions for the diaries. However, because of my shifting vision and the plug-in’s limited functionality, I’ve decided to transcribe the diaries myself and incorporate an annotation tool to allow others to identify the tropes at place.
Some of my original plans are staying in place. I’d still like to map the photos to provide a visual of the Hills family’s journey. I’d also want to construct an interactive spiderweb map that lets the user see the relationships between photos and tropes.
Nevertheless, all these ideas are secondary goals directed at constructing exhibits. The primary goal at the moment is to make the collections. To upload onto the website all the photos, diary pages, videos, and their corresponding transcriptions and metadata.
My hope is to have all these materials uploaded by the end of Winter or Spring term, while also spending some time to work on the website’s design and layout. By the end of my senior year, I would ideally like to have a completed website and a paper in the process of being co-written with Professor Tallie.
For a more detailed version of my project, visit my project plan page on github.
Maybe I’ll be able to get all of this done–then again, maybe not. Still, a girl can dream.
Sincerely,
Hov Arlette